2020年10月にリリースされたGoogle アナリティクス 4 プロパティ(以下GA4)にアップグレード(プロパティの追加)されましたか?
厳密には、これまでのアナリティクスも並行して使えるのでGA4の追加する形となります。
ここではGA4にアップグレードする方法とGA4の測定IDをタグマネージャーで設定して計測する方法を説明します。
GA4の追加
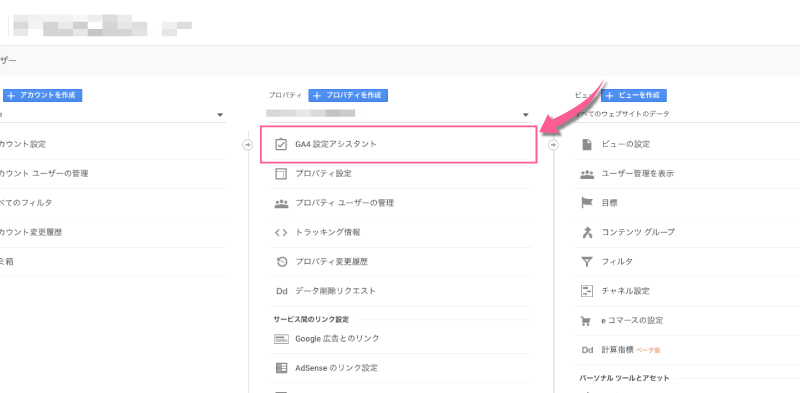
アナリティクスにログインし、下記「管理」画面の「GA4アシスタント」をクリックします。

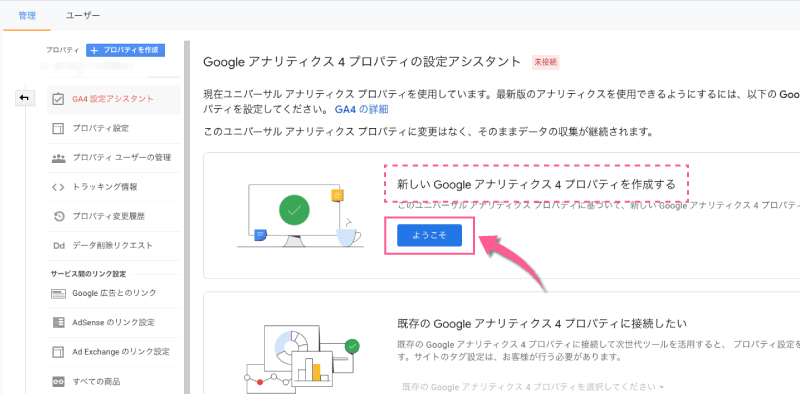
次に表示される下記画面の「Google アナリティクス4プロパティを作成する」内の「ようこそ」をクリックします。

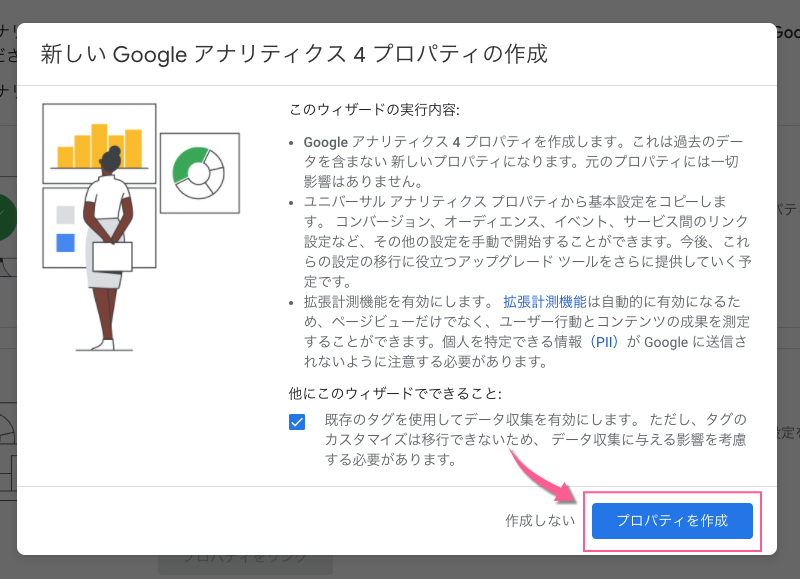
次にポップアップで表示される画面の「プロパティを作成」をクリックします。

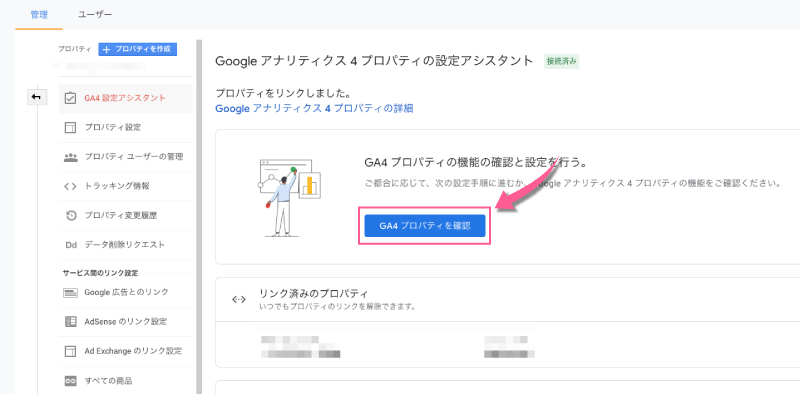
最後に下記画面が表示されGA4でも測定できるようになります。

画面内の「GA4プロパティを確認」をクリックすると、GA4の画面を確認することができます。
GA4とタグマネージャーを連携させる
上記項目の設定だけでもGA4で測定することは可能ですが、今後コンバージョンの測定やホームページに設置する各タグを効率よく管理するためにタグマネジャーと連携させておきましょう。
アナリティクス4の管理画面でタグマネージャーで設定するために必要な測定IDをテキストエディタ等にコピーしておきましょう。
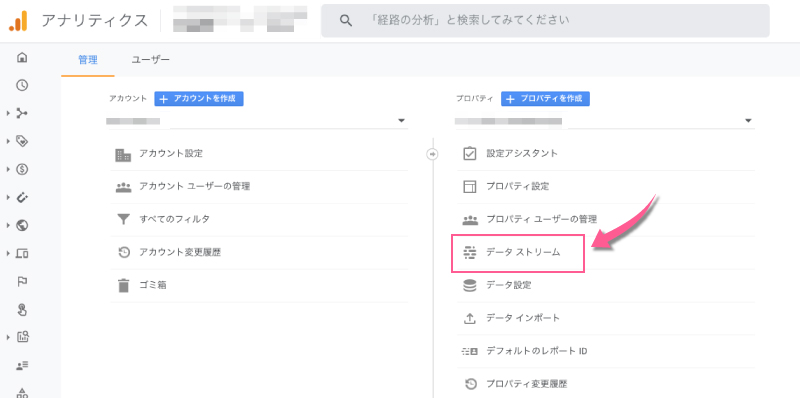
アナリティクス4の管理画面で測定IDを確認します。管理画面にある「データストリーム」をクリックします。

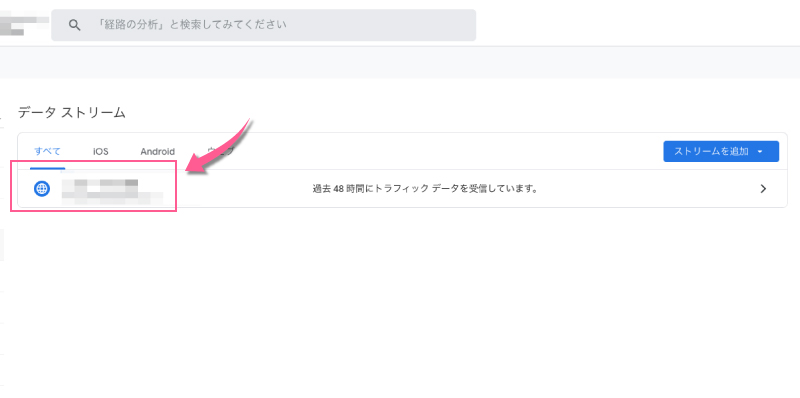
表示される画面から測定するアドレスをクリックします。

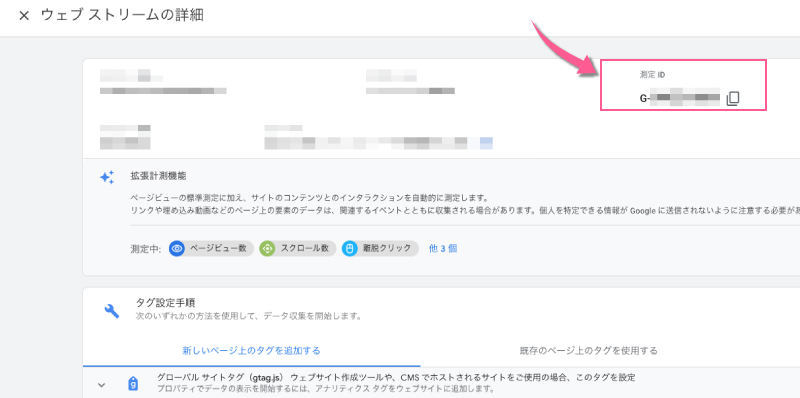
展開される「ウェブストリームの詳細」の画面右上にあるGから始まる文字列をテキストエディタ等にコピーします。

このGから始まる文字列がアナリティクス4の測定IDになります。
次からはタグマネージャーの設定していきます。
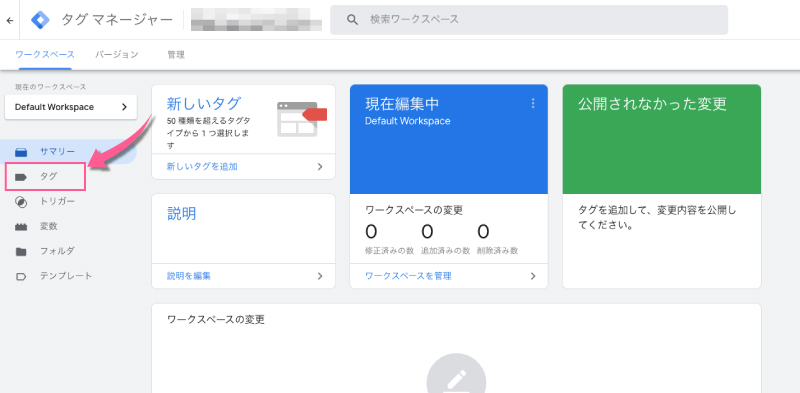
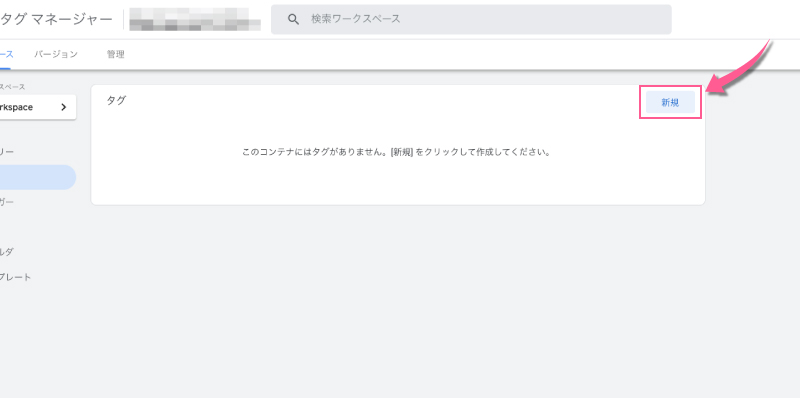
タグマネージャーにログインし、管理画面を開きます。下記管理画面内の「タグ」をクリックします。

タグ作成画面が開いたら「新規」をクリックします。

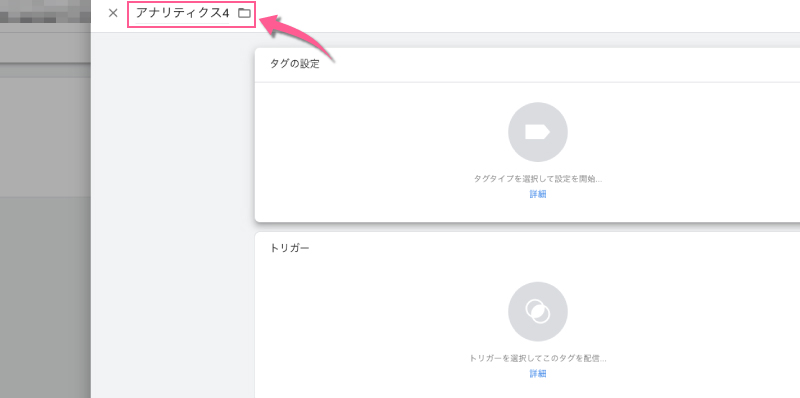
展開される画面左上にタグの名前を入力します。ここでは「アナリティクス4」と入力します。
任意の名前で問題ないのでわかりやすい名前を入力しましょう。

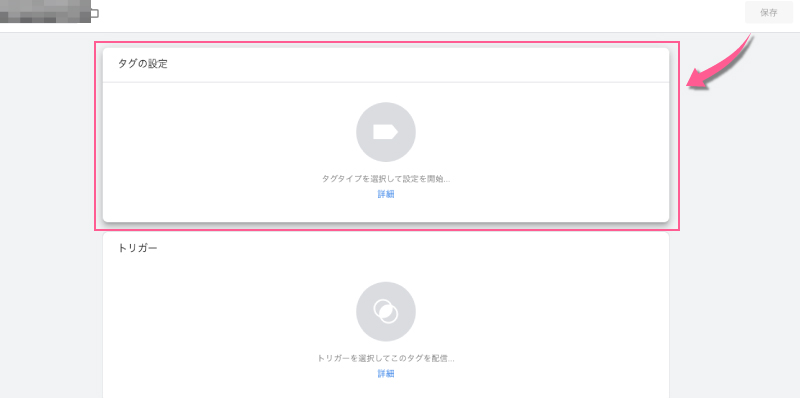
次にタグの設定をクリックします。

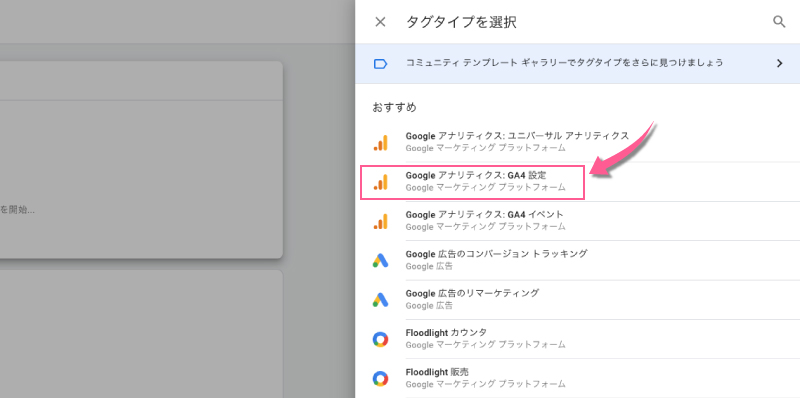
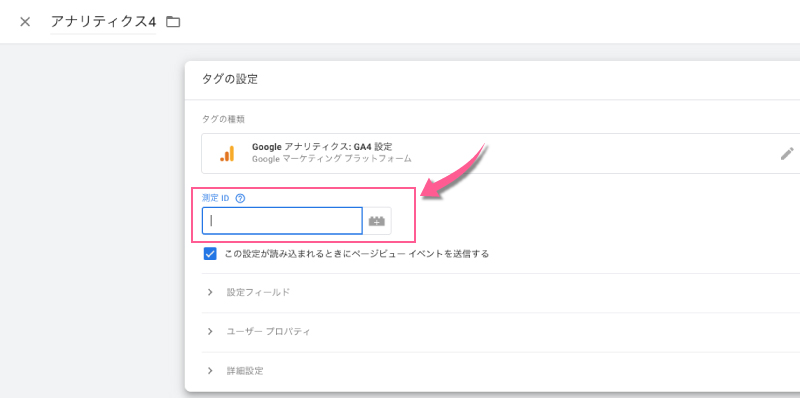
展開される画面から「Googleアナリティクス:GA4設定」をクリックします。

タグの種類に「Googleアナリティクス:GA4設定」が選択されていることを確認し、先ほどコピーしておいたGA4の測定IDを「測定ID」に入力します。

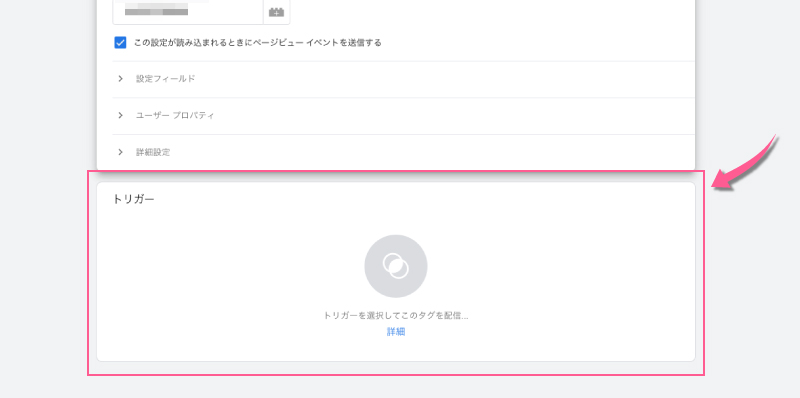
続けてすぐ下にある「トリガー」をクリックします。

展開される画面から「All Pages」をクリックします。

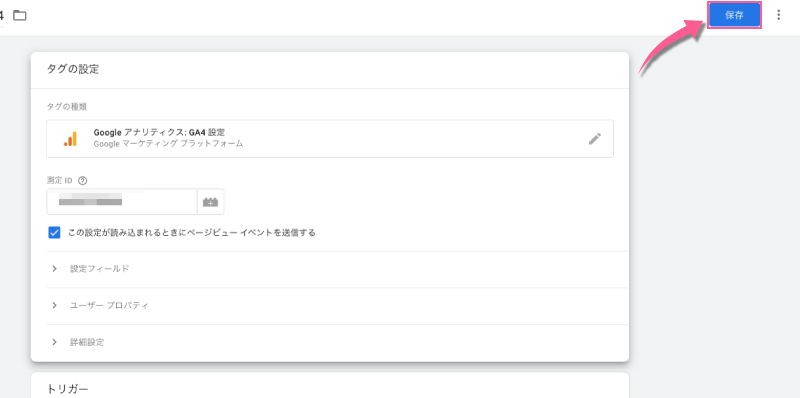
タグの設定とトリガーの選択が完了したら、画面右上の「保存」をクリックします。

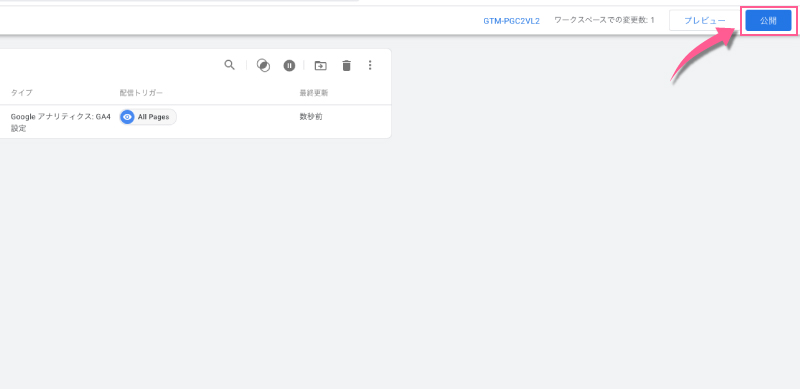
保存が完了したら、画面右上の「公開」をクリックします。

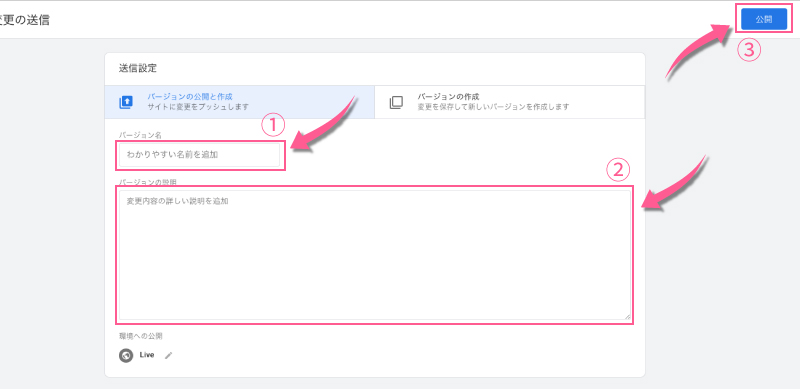
展開される画面の①「バージョン名」②「バージョンの説明」を入力(わかりやすい名前と説明を入力しましょう)し、最後に③「公開」をクリックします。

ここまででタグマネージャーの設定は完了です。
次にタグマネージャーのタグをサイトに埋め込みます。タグマネージャーのタグを確認し、コピーしておきます。
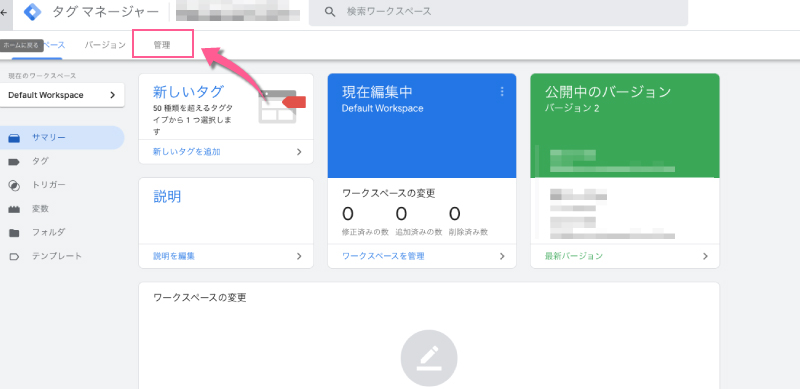
タグマネージャーの「管理」をクリックします。

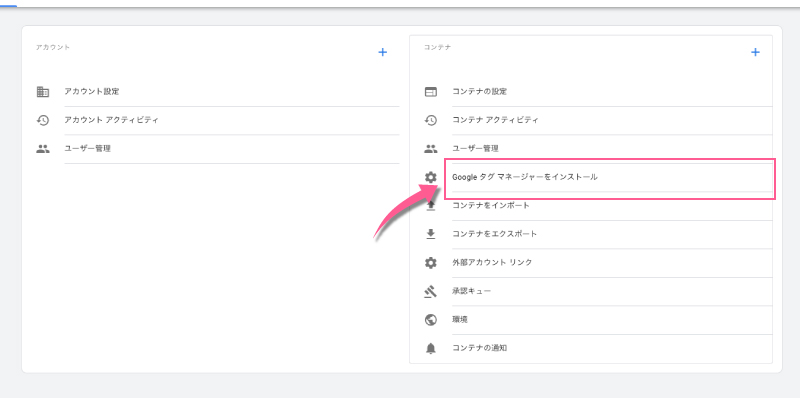
表示される画面から「Googleタグマネージャーをインストール」をクリックします。

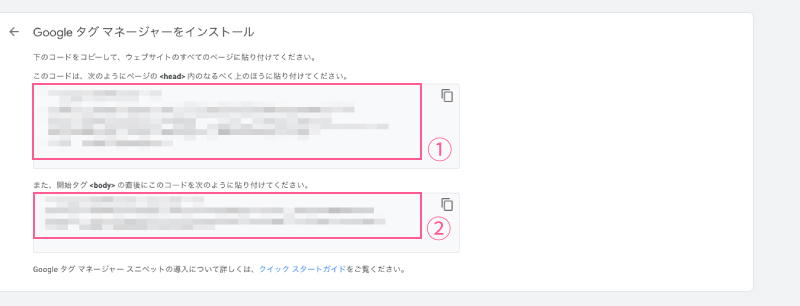
下記画面が表示されたら、①と②のコードをコピーし、測定するサイトの①はhead開始タグの直後に、②はbody開始タグの直後にそれぞれ貼り付けます。

貼り付けたhtmlファイルをサーバーにアップしたら、ちゃんと測定されているかアナリティクスの管理画面にあるリアルタイムで確認しましょう。
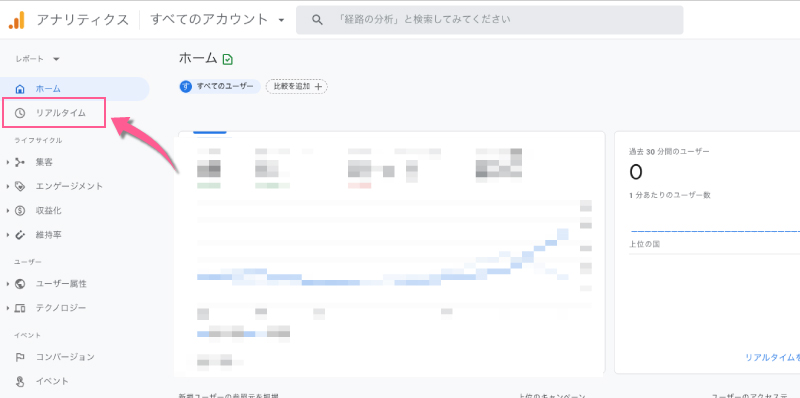
アナリティクス4のホーム画面を開きます。
左メニューの「リアルタイム」をクリックします。

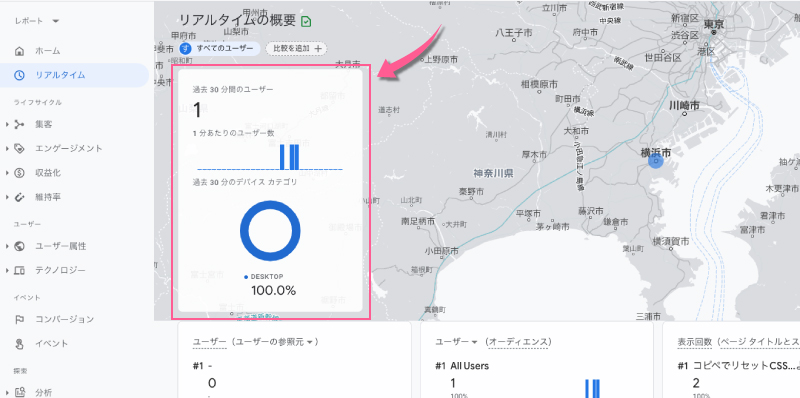
表示される画面の地図上左ある「過去30分間のユーザー」に1と表示されていれば設定完了です。

アナリティクス4(GA4)をタグマネージャーで設定する方法:まとめ
うまく設定できましたか?
今回はGA4へのアップグレード(プロパティの追加)とGA4のタグマネージャーでの設定方法を紹介しました。
個人的にはこれまでのアナリティクスも使いやすく良かったですが、GA4ではコンバージョン設定も簡単にできるのと、タグマネージャーは色々なタグをまとめて管理することができるのでどちらも設定してホームページへ組み込みましょう。
