ホームページのコンテンツの中に必ずと言っていいほど、要素の横並びにするデザインがあると思います。
昔は、float: left;やdisplay: inline-block;で横並びにすることが多かったと思いますが、今はFlexboxを使い簡単に横並びを実装することができます。
また、Flexboxは横並びにするだけではなく、さまざまな要素の配置を実現することができますので、Flexboxがホームページ構築によく使われている使い方をご紹介します。
Flexbox
Flexboxは、親要素のコンテナの中に子要素のアイテムを入れる形でhtmlを記述します。
html
クラス名「flex」のdiv親要素の中に、クラス名「box」を入れます。
<div class="flex">←コンテナ
<div class="box">Box_01</div>←アイテム
<div class="box">Box_02</div>←アイテム
<div class="box">Box_03</div>←アイテム
<div class="box">Box_04</div>←アイテム
</div>親要素に指定するプロパティ
flex
「flex」は、基本となる指定です。この記述がある上でFlexboxのこれから紹介する各指定ができるようになります。
単純に要素を横並びにするのであれば、下記のように記述します。
html
クラス名「flex」のdiv親要素の中に、クラス名「box」を入れます。
<div class="flex">
<div class="box">Box_01</div>
<div class="box">Box_02</div>
<div class="box">Box_03</div>
<div class="box">Box_04</div>
</div>css
クラス名「flex」に「display: flex;」を指定します。
※この記述はFlexboxを使う上で必要となるものなので、次の「css」の箇所からは、説明を省いています。
.flex {
display: flex;
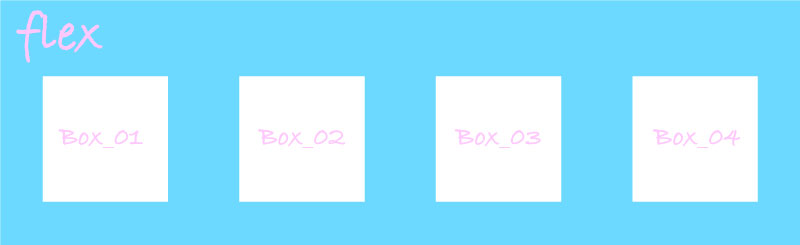
}ブラウザ表示結果

flex-direction
「flex-direction」は、要素の並びの方向を指定するためのプロパティになります。
下記の値を指定できます。
- row
- row-reverse
- column
- column-reverse
html
クラス名「flex」のdiv親要素の中に、クラス名「box」を入れます。
<div class="flex">
<div class="box">Box_01</div>
<div class="box">Box_02</div>
<div class="box">Box_03</div>
<div class="box">Box_04</div>
</div>css
クラス名「flex」にそれぞれ「flex-direction」の値をそれぞれ指定します。
.flex {
display: flex;
flex-direction: row;
}.flex {
display: flex;
flex-direction: row-reverse;
}.flex {
display: flex;
flex-direction: column;
}.flex {
display: flex;
flex-direction: column-reverse;
}ブラウザ表示結果
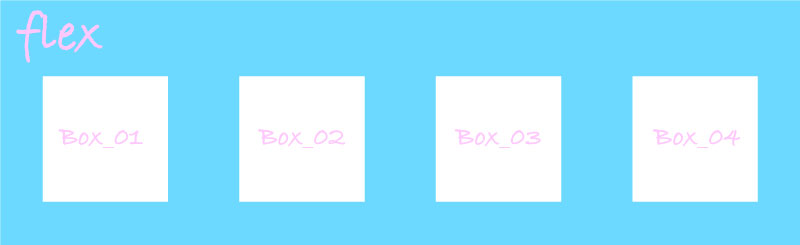
・flex-direction: row;

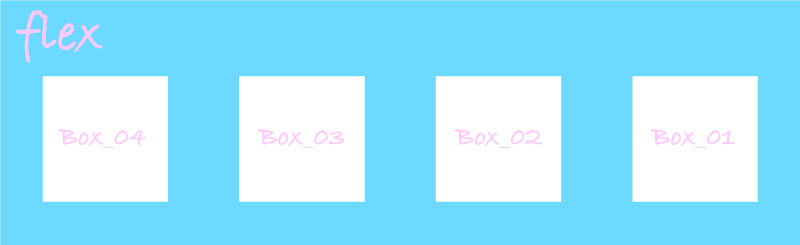
・flex-direction: row-reverse;

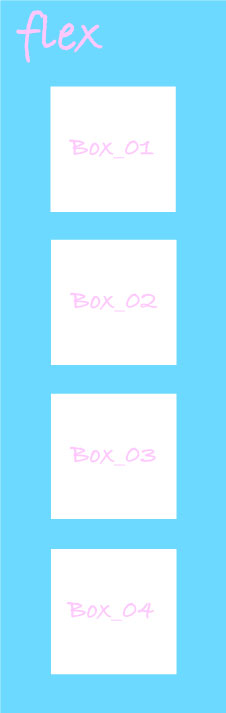
・flex-direction: column;

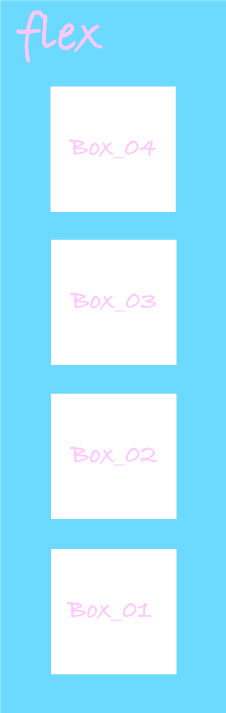
・flex-direction: column-reverse;

flex-wrap
「flex-wrap」は、子要素の折り返しと折り返しの方向をプロパティになります。
下記の値を指定できます。
- nowrap
- wrap
- wrap-reverse
html
クラス名「flex」のdiv親要素の中に、クラス名「box」を入れます。
<div class="flex">
<div class="box">Box_01</div>
<div class="box">Box_02</div>
<div class="box">Box_03</div>
<div class="box">Box_04</div>
<div class="box">Box_05</div>
<div class="box">Box_06</div>
<div class="box">Box_07</div>
<div class="box">Box_08</div>
</div>css
クラス名「flex」に「flex-wrap」の値をそれぞれ指定します。
ブラウザ表示結果
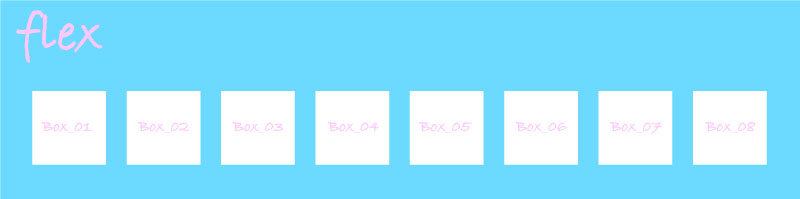
・flex-wrap: nowrap

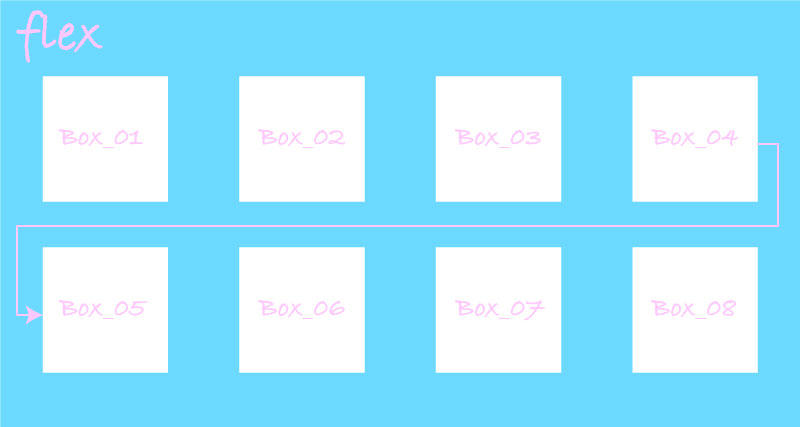
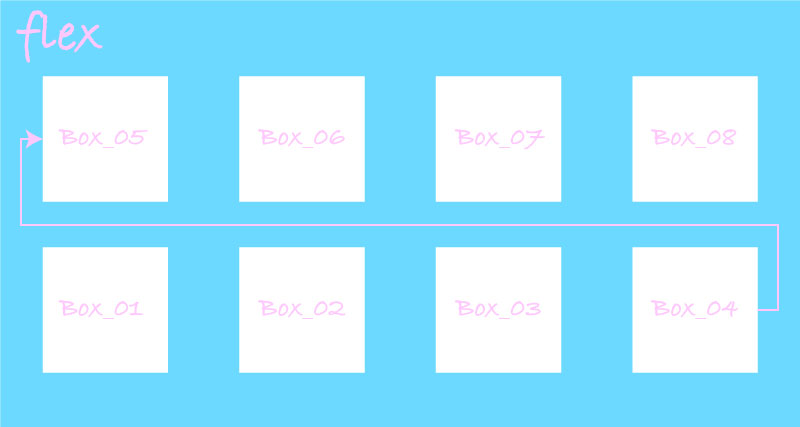
・flex-wrap: wrap

・flex-wrap: wrap-reverse

justify-content
「justify-content」は水平方向の配置を指定するプロパティになります。
下記の値を指定できます。
- flex-start(初期値)
- flex-end
- center
- space-between
- space-around
html
クラス名「flex」のdiv親要素の中に、クラス名「box」を入れます。
<div class="flex">
<div class="box">Box_01</div>
<div class="box">Box_02</div>
<div class="box">Box_03</div>
<div class="box">Box_04</div>
</div>css
クラス名「flex」に「justify-content」の値をそれぞれ指定します。
.flex {
display: flex;
justify-content: flex-start;
}.flex {
display: flex;
justify-content: flex-end;
}.flex {
display: flex;
justify-content: center;
}.flex {
display: flex;
justify-content: space-between;
}.flex {
display: flex;
justify-content: space-around;
}ブラウザ表示結果
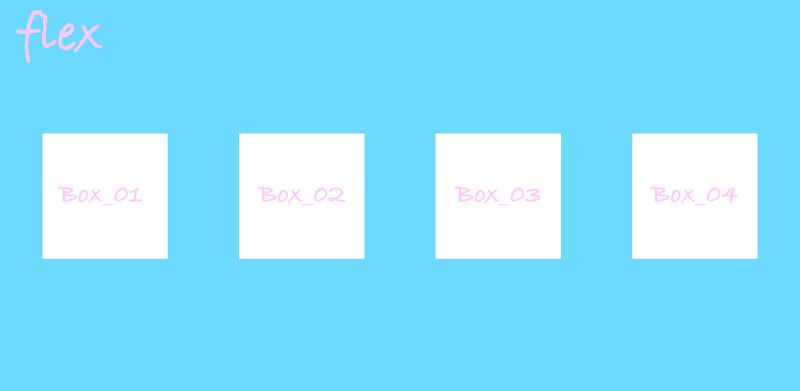
・justify-content: flex-start;

・justify-content: flex-end;

・justify-content: center;

・justify-content: space-between;

・justify-content: space-around;

align-items
「align-items」は垂直方向の配置を指定するプロパティになります。
下記の値を指定できます。
- stretch(初期値)
- flex-start
- flex-end
- center
- baseline
html
クラス名「flex」のdiv親要素の中に、クラス名「box」を入れます。
<div class="flex">
<div class="box">Box_01</div>
<div class="box">Box_02</div>
<div class="box">Box_03</div>
<div class="box">Box_04</div>
</div>css
クラス名「flex」に「align-items」の値をそれぞれ指定します。
.flex {
display: flex;
align-items: stretch;
}.flex {
display: flex;
align-items: flex-start;
}.flex {
display: flex;
align-items: flex-end;
}.flex {
display: flex;
align-items: center;
}.flex {
display: flex;
align-items: baseline;
}ブラウザ表示結果
・align-items: stretch;

・align-items: flex-start;

・align-items: flex-end;

・align-items: center;

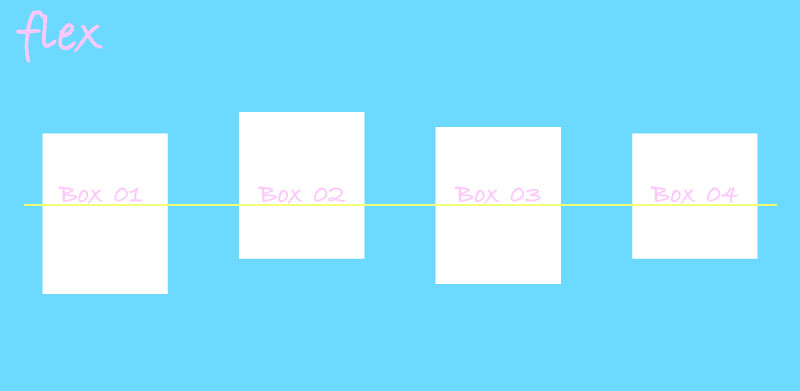
・align-items: baseline;

align-content
「align-content」は複数行の要素の配置を指定するプロパティになります。
下記の値を指定できます。
- stretch(初期値)
- flex-start
- flex-end
- center
- space-between
- space-around
html
クラス名「flex」のdiv親要素の中に、クラス名「box」を入れます。
<div class="flex">
<div class="box">Box_01</div>
<div class="box">Box_02</div>
<div class="box">Box_03</div>
<div class="box">Box_04</div>
<div class="box">Box_05</div>
<div class="box">Box_06</div>
<div class="box">Box_07</div>
<div class="box">Box_08</div>
<div class="box">Box_09</div>
</div>css
クラス名「flex」に「align-content」の値をそれぞれ指定します。
.flex {
display: flex;
align-content: stretch;
}.flex {
display: flex;
align-content: flex-start;
}.flex {
display: flex;
align-content: flex-end;
}.flex {
display: flex;
align-content: center;
}.flex {
display: flex;
align-content: space-between;
}.flex {
display: flex;
align-content: space-around;
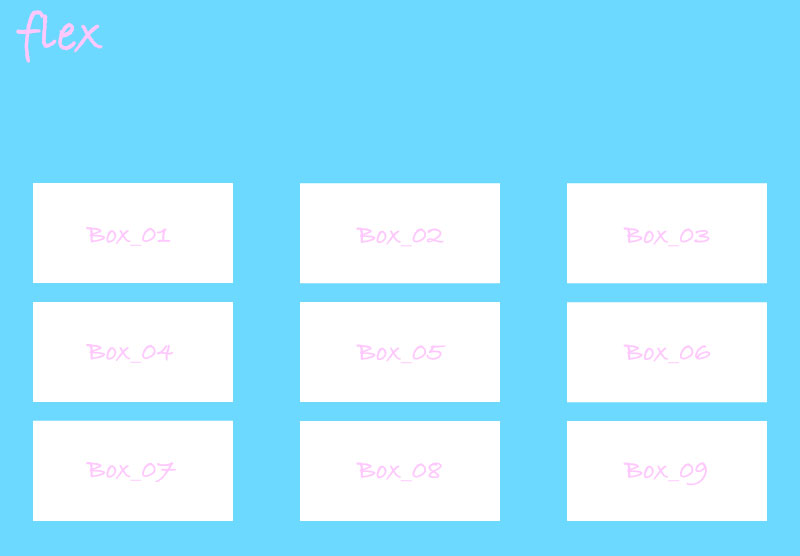
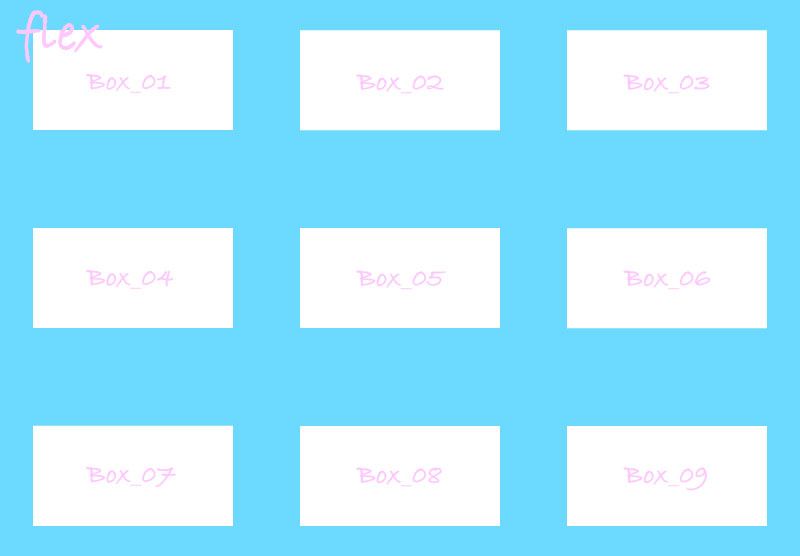
}ブラウザ表示結果
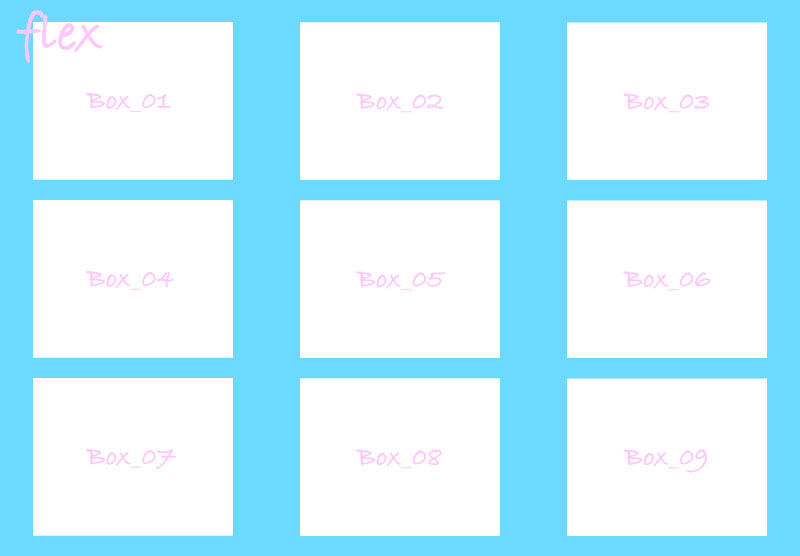
・align-content: stretch;

・align-content: flex-start;

・align-content: flex-end;

・align-content: center;

・align-content: space-between;

・align-content: space-around;

子要素に指定するプロパティ
ここから紹介するプロパティは、親要素にdisplay: flex;が指定されている時に子要素に指定することのできるプロパティになります。
order
「order」は、初期値が0でマイナス値を含む数値を指定できるプロパティになります。
html
クラス名「flex」のdiv親要素の中に、クラス名「box_xx」を入れます。
<div class="flex">
<div class="box_01">Box_01</div>
<div class="box_02">Box_02</div>
<div class="box_03">Box_03</div>
<div class="box_04">Box_04</div>
</div>css
クラス名「box_xx」に「order」の値をそれぞれ指定します。
.box_01 {
order: 3;
}
.box_02 {
order: 2;
}
.box_03 {
order: 1;
}
.box_04 {
order: 4;
}ブラウザ表示結果

flex-grow
「flex-grow」は、子要素の伸びる比率を指定するプロパティになります。初期値が0でマイナス値は指定できません。
html
クラス名「flex」のdiv親要素の中に、クラス名「box_xx」を入れます。
<div class="flex">
<div class="box_01">Box_01</div>
<div class="box_02">Box_02</div>
<div class="box_03">Box_03</div>
<div class="box_04">Box_04</div>
</div>css
クラス名「box_xx」に「flex-grow」の値をそれぞれ指定します。
.box_01 {
flex-grow: 1;
}
.box_02 {
flex-grow: 2;
}
.box_03 {
flex-grow: 3;
}
.box_04 {
flex-grow: 1;
}ブラウザ表示結果

flex-shrink
「flex-shrink」は、子要素の縮む比率を指定するプロパティになります。初期値が0でマイナス値は指定できません。
html
クラス名「flex」のdiv親要素の中に、クラス名「box_xx」を入れます。
<div class="flex">
<div class="box_01">Box_01</div>
<div class="box_02">Box_02</div>
<div class="box_03">Box_03</div>
<div class="box_04">Box_04</div>
</div>css
クラス名「flex」の子要素のdivに対してwidth: 30%;を指定し、クラス名「box_xx」に「flex-shrink」の値をそれぞれ指定します。
.flex div {
width: 30%;
}
.box_01 {
flex-shrink: 3;
}
.box_02 {
flex-shrink: 2;
}
.box_03 {
flex-shrink: 1;
}
.box_04 {
flex-shrink: 3;
}ブラウザ表示結果

flex-basis
「flex-basis」は、子要素の基本となる幅を指定するプロパティになります。
html
クラス名「flex」のdiv親要素の中に、クラス名「box_xx」を入れます。
<div class="flex">
<div class="box_01">Box_01</div>
<div class="box_02">Box_02</div>
<div class="box_03">Box_03</div>
<div class="box_04">Box_04</div>
</div>css
クラス名「box_xx」に「flex-basis」の値をそれぞれ指定します。
.box_01 {
flex-basis: 50%;
}
.box_02 {
flex-basis: 10%;
}
.box_03 {
flex-basis: 10%;
}
.box_04 {
flex-basis: 30%;
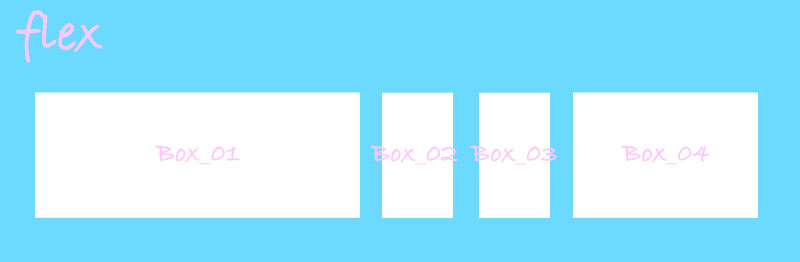
}ブラウザ表示結果

flex
「flex」は、flex-grow, flex-shrink, flex-basisの値をそれぞれまとめて指定できるプロパティなります。
css
.box_01 {
flex: 1 1 50%;
}
.box_02 {
flex: 2 2 10%;
}
.box_03 {
flex: 3 3 10%;
}
.box_04 {
flex: 4 4 30%;
}align-self
「align-self」は、子要素の垂直方向の位置を指定するプロパティになります。
- auto(初期値)
- stretch
- flex-start
- flex-end
- center
- baseline
html
クラス名「flex」のdiv親要素の中に、クラス名「box_xx」を入れます。
<div class="flex">
<div class="box_01">Box_01</div>
<div class="box_02">Box_02</div>
<div class="box_03">Box_03</div>
<div class="box_04">Box_04</div>
<div class="box_05">Box_05</div>
</div>css
.box_01 {
align-self: stretch;
}
.box_02 {
align-self: flex-start;
}
.box_03 {
align-self: flex-end;
}
.box_04 {
align-self: center;
}
.box_05 {
align-self: baseline;
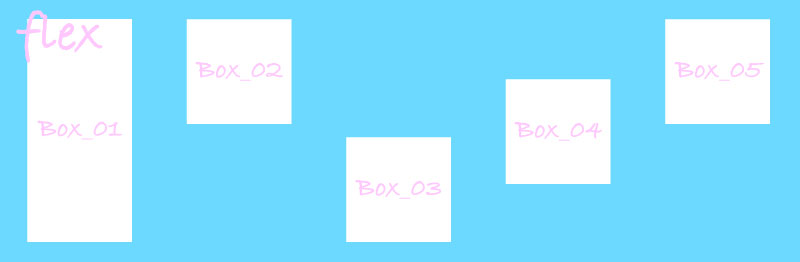
}ブラウザ表示結果

Flexboxを使いこなすために使い方を知ろうまとめ
「Flexbox」は、コンテンツの構築でよく使うcssの中のひとつで、簡単に要素の配置を行え、またレスポンシブに対応する時にも非常に使いやすく便利です。
本記事で紹介した「Flexbox」は、基本の使い方になります。組み合わせなどで使い方を駆使すると綺麗にレイアウトを実現できますので非常におすすめです。
ホームページを構築する上で知っておかなくてはいけないcssだと思いますので、使い方を覚えて使いこなせるようにしましょう。