ワードプレスでホームページを作成したんだけど、セキュリティ対策はどうすればいいの?
2020年4月現在、ワードプレスは全ウェブサイトの中で30%代半ばのシェアを誇っています。
ワードプレスの他にもCMSは数多くありますが、一桁台のシェア率に分散されています。
参考:https://w3techs.com/technologies/history_overview/content_management/all
このことからワードプレスで作成されているホームページがサイバー攻撃の受ける確率は比例して高くなり、管理されているホームページが対象に可能性もあります。
そこで、本記事ではサイバー攻撃からホームページを守るためにセキュリティ強化プラグインの「Site Guard」の説明とプラグインを使わないセキュリティ対策をご紹介いたします。
SiteGuard WP Plugin
「SiteGuard WP Plugin」はワードプレスのセキュリティ対策を行ってくれる有名なプラグインひとつです。
インストール
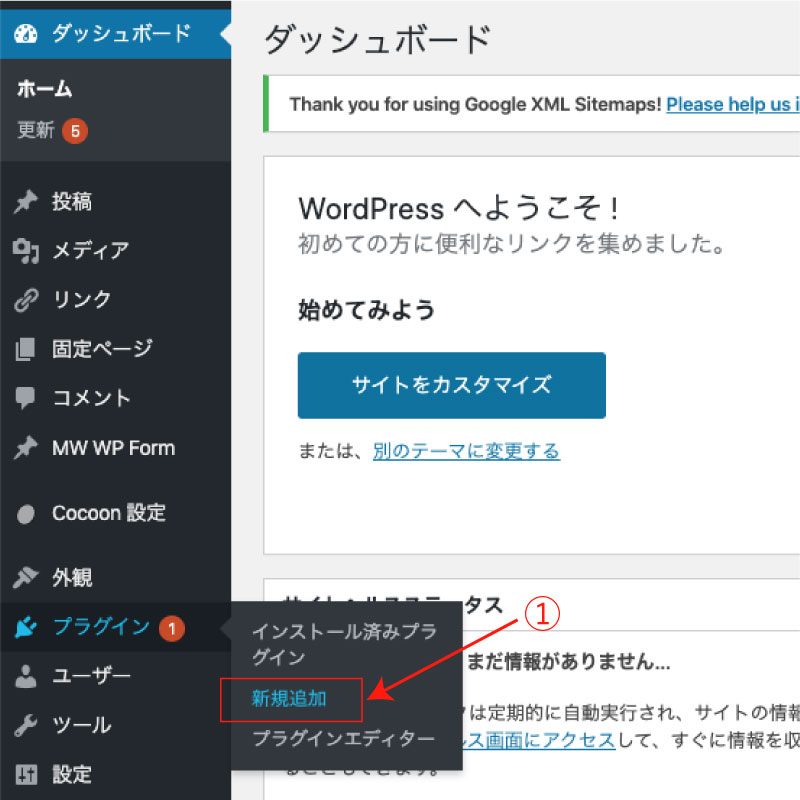
ワードプレス管理画面の左メニューより「プラグイン」→「新規追加」をクリックします。

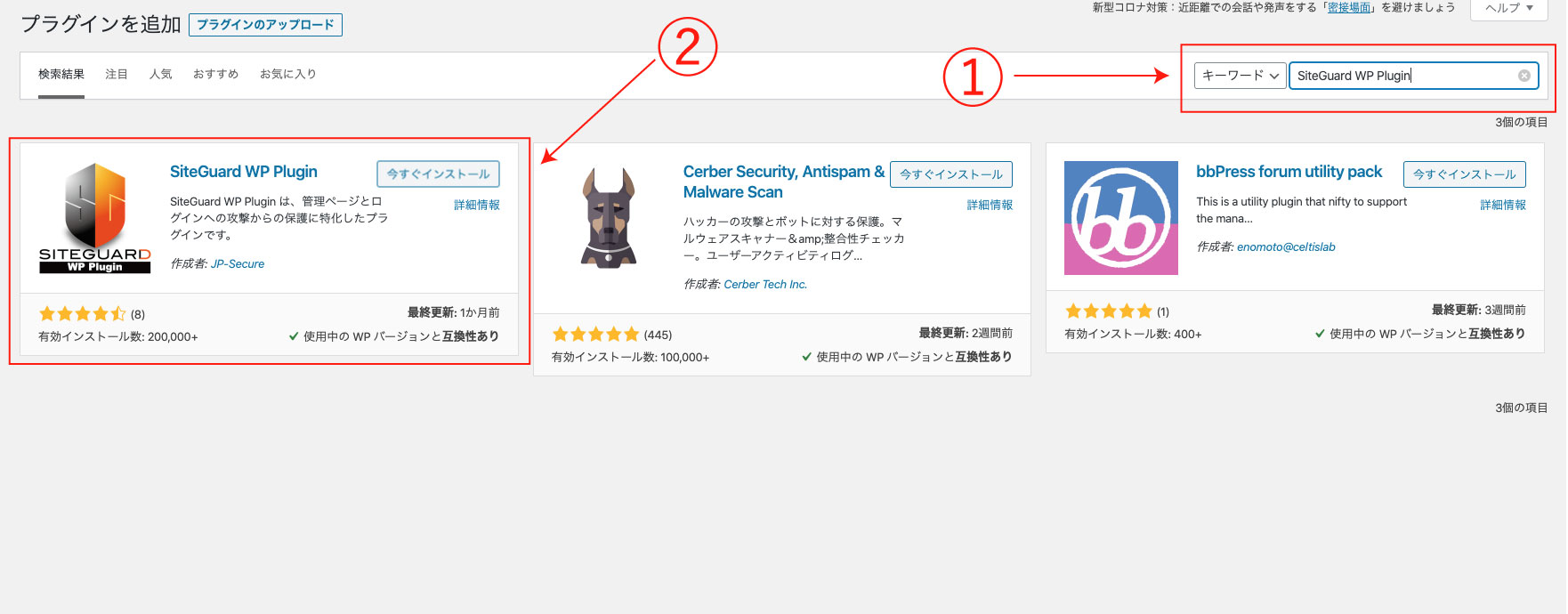
①「プラグインの検索…」にSiteGuard WP Pluginと入力します。
②左上に表示された「SiteGuard WP Plugin」の「今すぐインストール」をクリックします。
「今すぐインストール」の表示が「有効化」になったら、「有効化」をクリックします。

表示が「有効」に変わったら、インストール完了です。
設定
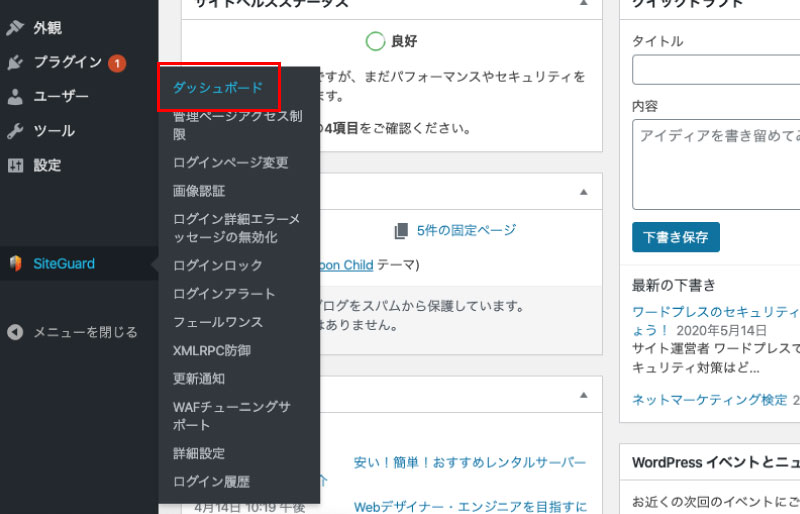
ワードプレス管理画面の左メニューより「SiteGuard」→「ダッシュボード」をクリックします。

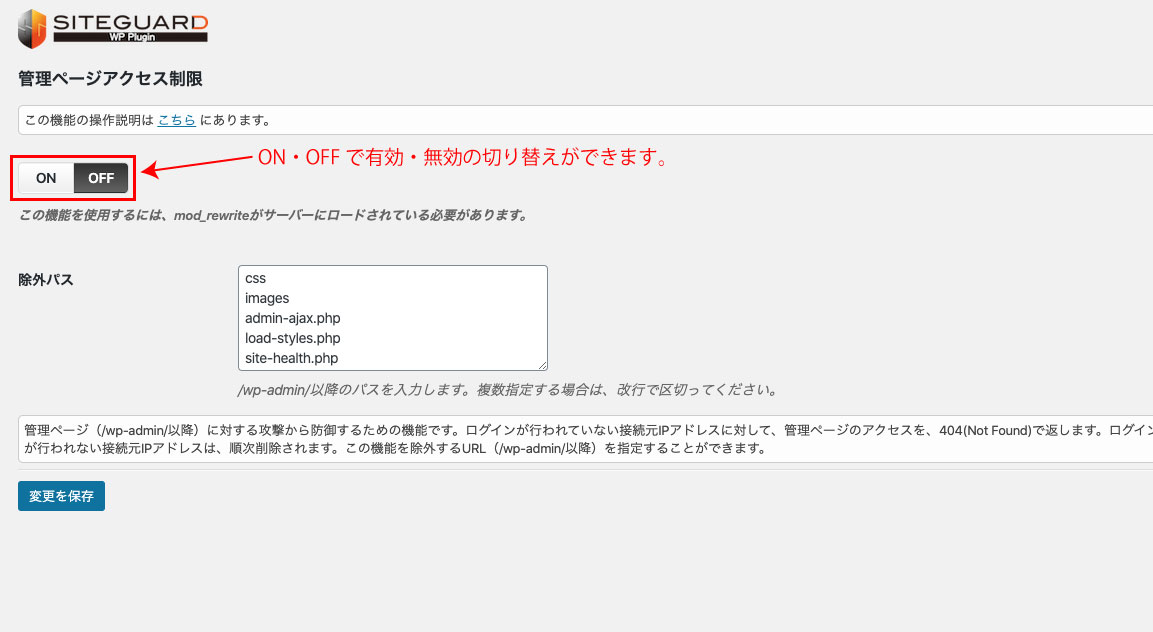
下記画面が表示されますので、必要に応じて有効・無効の設定をしていきましょう。

有効・無効の切り替えを行いたい項目名をクリックします。
下記画面にページ遷移しますので、ON・OFFで切り替えましょう。

各項目の説明は公式サイトをご覧ください。
SiteGuardの設定が終わりましたら、各ファイルを編集し、セキュリティ対策を行いましょう。
また、ここからは中級者向けになりますので、まだワードプレスのファイル等編集に慣れていない方は、プラグインだけでもセキュリティ強化することができるので、プラグインのインストールまでにしておきましょう。
これよりご紹介するセキュリティ対策は、サーバーコントロールパネルまたはサーバーにFTP接続し、ファイルをダウンロードして行うものもありますので、編集するファイルはダウンロード後に必ずバックアップをとるようにしてください。
adminユーザーは利用しない
「admin」というユーザー名は、最も予想されやすいユーザー名の中のひとつになりますので、削除し別のユーザー名にしておきましょう。
「admin」のユーザー名がある場合は、ユーザーを新規に追加し、投稿など所有するコンテンツを新規に追加したユーザーのものにしましょう。または「admin」ユーザーは削除しておきましょう。
バージョン情報を非表示にする
バージョンが古いものを使用している時点で、発見された脆弱性に対しセキュリティ対策されていないものを使用していることにもなりますので、バージョンは新しいものを使用し、バージョン情報は非表示にしておきましょう。
下記は、ソース上のワードプレス・css・jsの各バージョンを非表示にするコードになります。
有効化している「functions.php」に下記を追記してください。
//バージョン非表示
remove_action('wp_head','wp_generator');
function remove_cssjs_ver2( $src ) {
if ( strpos( $src, 'ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'remove_cssjs_ver2', 9999 );
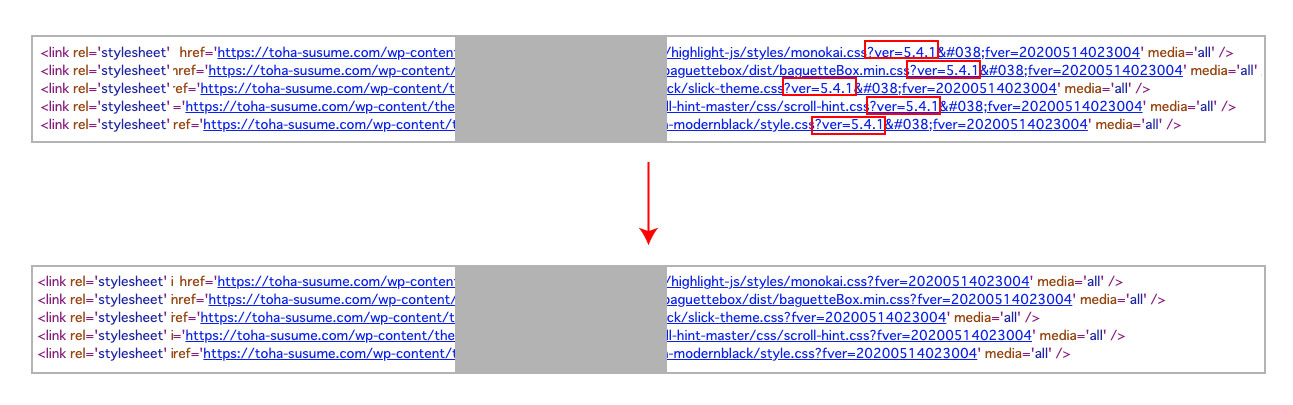
add_filter( 'script_loader_src', 'remove_cssjs_ver2', 9999 );下記のように記述されているワードプレスのバージョンを非表示にすることができます。
<meta name="generator" content="WordPress 5.3.1" />css・jsは下記のように非表示にすることができます。
(画像はcssバージョンを非表示にしたものになります。)

「wp-config.php」を、アクセス不可に設定する
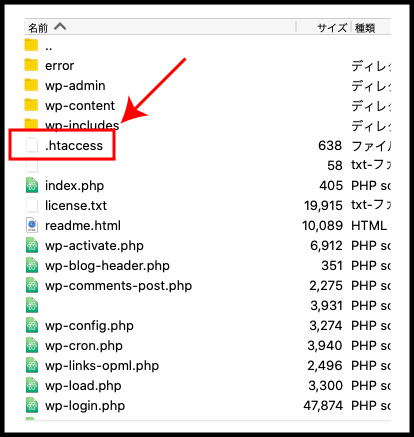
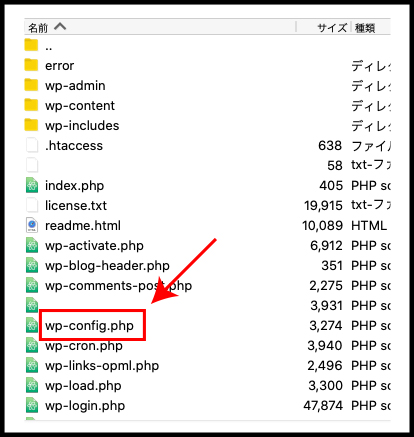
ワードプレスのインストールされている階層に「wp-config.php」というファイルがあります。
「wp-config.php」にはデータベースへの接続情報や大事な情報が記述してありますので外部からこのファイルへのアクセスを拒否する必要があります。
下記設定を行う事でアクセス不可にすることができます。
※この設定は、「.htaccess」が使えるサーバーの場合のみの設定になります。
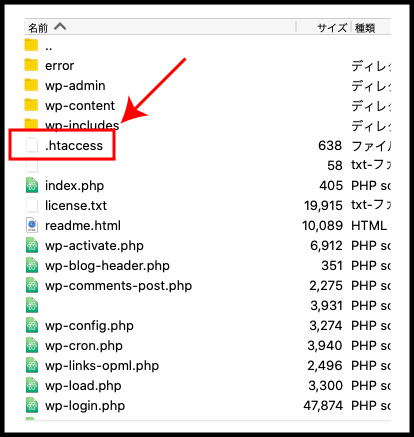
FTPでサーバーにアクセスし、ワードプレスのインストールされているディレクトリから「.htaccess」をダウンロードします。

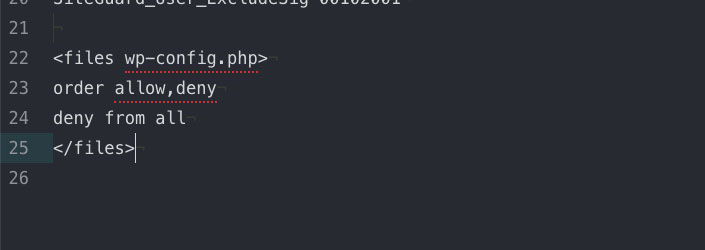
「.htaccess」をダウンロードしましたら、エディタで開き下記コードを追記します。
<files wp-config.php>
order allow,deny
deny from all
</files>追記場所は、最下部で問題ありません。
追加する際に最後の行は、改行し1行空白を入れるようにしましょう。
「.htaccess」の記述するルールになります。

「.htaccess」をアップロードし完了になります。
ホームーページが問題なく表示されていることを確認します。
万が一ホームページが表示されない場合は、記述や記述箇所に問題がありますので見直しましょう。
ワードプレス管理画面よりPHPファイルの編集を禁止にする
管理画面上でPHPファイルを編集できるようにしておくと、万が一外部者にログインされてしまった場合、PHP編集画面からプログラム等を実行できてしまいます。
万が一ログインされてもPHPファイルは編集できないようにしておきましょう。
FTPでサーバーにアクセスし、ワードプレスのインストールされているディレクトリから「wp-config.php」をダウンロードします。

「wp-config.php」をダウンロードしましたら、エディタで開き下記コードを追記します。
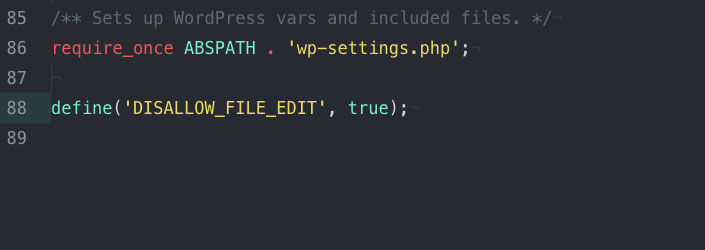
define('DISALLOW_FILE_EDIT', true);追記場所は、最下部で問題ありません。

「wp-config.php」をアップロードし完了になります。
ホームーページが問題なく表示されていることを確認します。
万が一ホームページが表示されない場合は、記述や記述箇所に問題がありますので見直しましょう。
フェイクbotをブロックする
ボットには「スパム」や「なりすまし」など攻撃を仕掛けてくるものもあります。
そういったボットをブロックし、攻撃を受けるリスクを下げておきましょう。
※この設定は、「.htaccess」が使えるサーバーの場合のみの設定になります。
FTPでサーバーにアクセスし、ワードプレスのインストールされているディレクトリから「.htaccess」をダウンロードします。

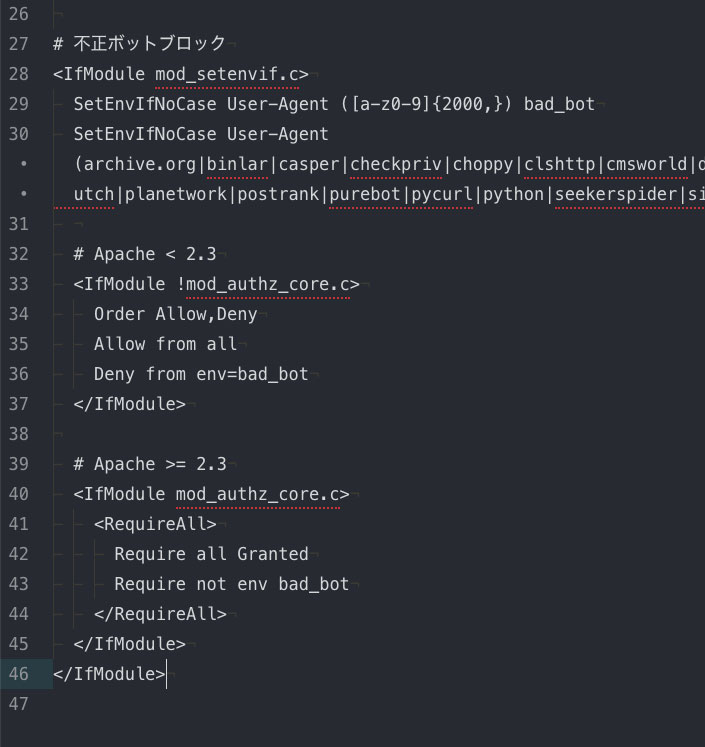
「.htaccess」をダウンロードしましたら、エディタで開き下記コードを追記します。
# 不正ボットブロック
<IfModule mod_setenvif.c>
SetEnvIfNoCase User-Agent ([a-z0-9]{2000,}) bad_bot
SetEnvIfNoCase User-Agent (archive.org|binlar|casper|checkpriv|choppy|clshttp|cmsworld|diavol|dotbot|extract|feedfinder|flicky|g00g1e|harvest|heritrix|httrack|kmccrew|loader|miner|nikto|nutch|planetwork|postrank|purebot|pycurl|python|seekerspider|siclab|skygrid|sqlmap|sucker|turnit|vikspider|winhttp|xxxyy|youda|zmeu|zune) bad_bot
# Apache < 2.3
<IfModule !mod_authz_core.c>
Order Allow,Deny
Allow from all
Deny from env=bad_bot
</IfModule>
# Apache >= 2.3
<IfModule mod_authz_core.c>
<RequireAll>
Require all Granted
Require not env bad_bot
</RequireAll>
</IfModule>
</IfModule>追記場所は、最下部で問題ありません。
追加する際に最後の行は、改行し1行空白を入れるようにしましょう。
「.htaccess」の記述するルールになります。

「.htaccess」をアップロードし完了になります。
ホームーページが問題なく表示されていることを確認します。
万が一ホームページが表示されない場合は、記述や記述箇所に問題がありますので見直しましょう。
ワードプレスのセキュリティ対策はプラグイン以外でも設定しましょう!まとめ
ワードプレスは全世界で一番使われている CMSでワードプレス自体がセキュリティが弱いとは思いませんが、使用率が高い分攻撃を受ける可能性が高いことは間違いありませんので、自分でできるセキュリティ対策もなるべく行っておきましょう。
ワードプレスのセキュリティ対策のプラグインはいくつもありますが、今回ご紹介したようにプラグインを使わずに行うセキュリティ対策とセキュリティ対策プラグインを併用して対策しておきましょう!
「wp-config.php」と「.htaccess」に追記してセキュリティを高める対策をご紹介しましたが、どちらも重要なファイルで記述を間違えるとホームページが表示されなくなったり動作しなくなる恐れがありますので、編集前にはしっかりバックアップをとり、記述するようにしましょう。